Latest stable release?
I have been using the latest release via Composer (2.1.0) in some projects pretty smoothly (thanks!), but I noticed there are newer branches 3.x and 4.x here. What is the latest stable branch and will there be a new Composer release for it? Presuming those branches are stable, is there documentation for migrating from 2.x?
★★★★★ Stories of Your Life and Others
Mike McHargue recommended this book on his podcast years ago and I didn’t realize until I checked it out that the title short story was adapted into the film Arrival, which is one of my favorites. Based on that, I had high hopes of it being a good collection and it did not disappoint. Highly recommended — both the film and this collection.
Finished reading: Stories of Your Life and Others by (ISBN 9781931520898)
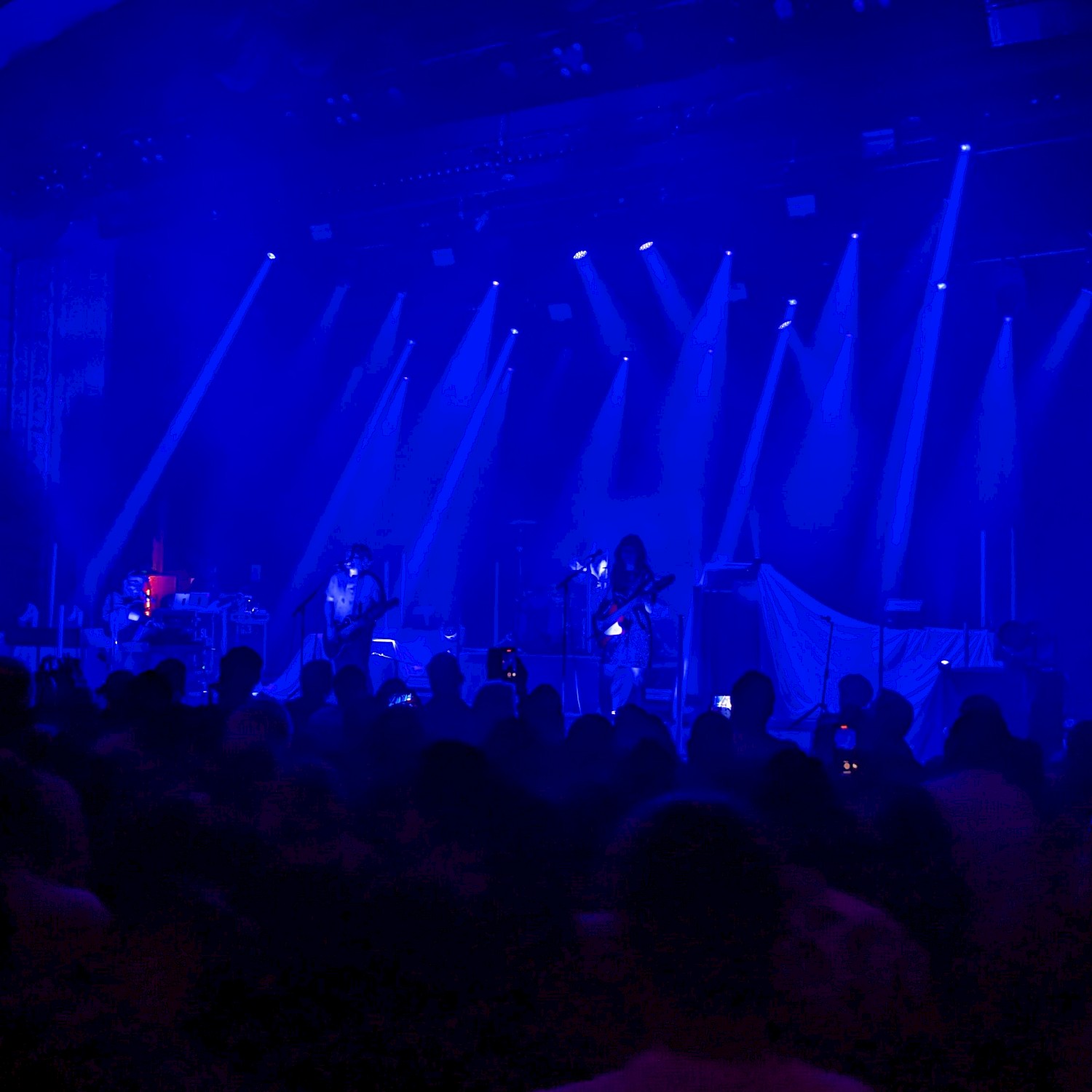
I updated my homepage to show the latest photo post: gregorlove.com/#photos



There was some strong bisexual lighting at the Silversun Pickups concert last fall.
OMG, the cuteness! *boop*
Hey, San Diego! We All We Got is doing another grocery distribution this Saturday, January 14th 12:30pm until supplies run out. Location: Azalea Park (corner of Poplar & Violet). weallwegotsd.com/distro
No proof of income or ID is necessary to receive food. Solidarity, not charity.
Sign up to volunteer: signup.com/go/VFTCiVs
Aha, I see our clients decided to go easy the first week in January and send allll their requests this week, wee!
Fartstock: the worst music festival ever.
And sorry about the wrist pain. :/
I’m surprised this hasn’t happened to me sooner, but I had a pretty vivid dream that I tested positive for COVID. I was so frustrated about it in the dream because I had been really careful about masking in public, but hardly anyone else was. Sounds familiar. It was such a relief when I woke up.
I’m probably attending tonight at 6PM Pacific.
Want to read: We Should Get Together: The Secret to Cultivating Better Friendships by (ISBN 9781734379716)
via https://tracydurnell.com/2022/02/11/read-we-should-get-together/
I have a friend who is big into the gift economy and it is interesting. I have not read Sacred Economics, though he has recommended it. This is not related to that book, but unfortunately I did get turned off on the author recently when I read some of his COVID minimizing and citing people who have spread misinformation. :/ The book may still be great, though!
Want to read: Tomorrow, and Tomorrow, and Tomorrow by (ISBN 9780593321201)
I don’t think I’ve ever listened to Chumbawamba beyond “Tubthumping” so I’m giving the rest of the album a listen. It’s pretty good and I dig the social commentary. I will need to dig into their older anarcho-punk stuff.
Technically it is day 9 of 12 for Christmas, so I say send 'em!
And of course with puns. XD
Tonight I learned that my mom has, on at least a few occasions, suggested a single woman check out my website and contact me if interested. I found it quite funny (and sweet, of course) as a modern twist on “you should meet my son.” I think it caught me off guard too because she does not often bring up my dating life when we talk.

